什么是BFC
Contents
BFC(块级格式化上下文)
什么是BFC
指的是一个块级渲染作用域,该区域内拥有一套完整的规则来约束块级盒子的布局,且与区域外部无关.
为什么要使用BFC
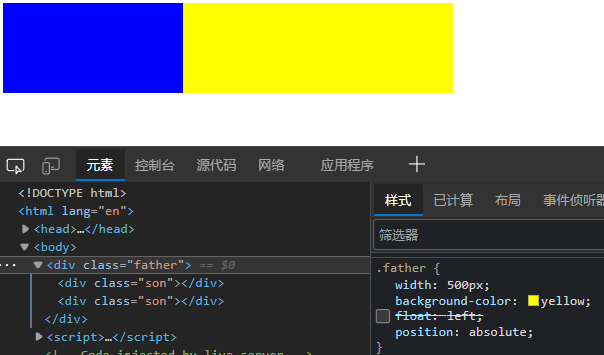
当一个盒子不设置高度,当其中的子元素都浮动时,这个盒子便无法撑起自身.

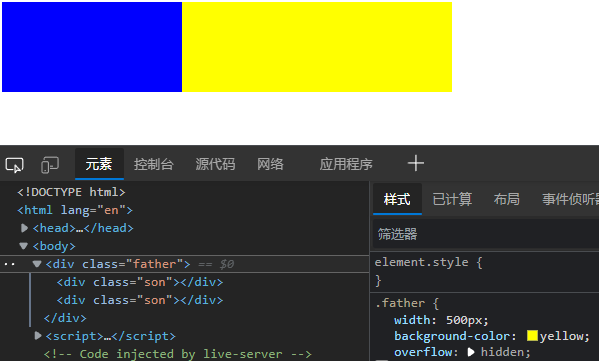
这个问题可以使用BFC来解决,形成一个块级格式化上下文.
那么如何创建BFC
- float的值不为none

- position的值不为static或relative

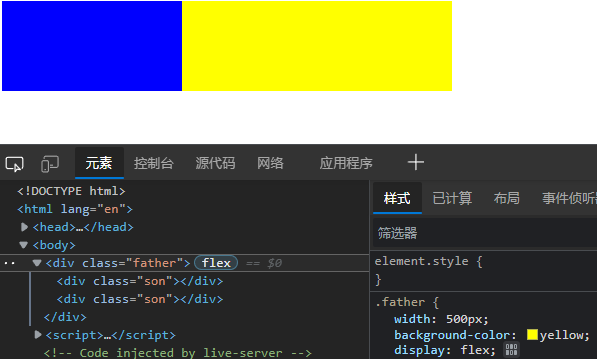
display的值为inline-block,flex,inline-flex

设置overflow:hidden

BFC的其他作用
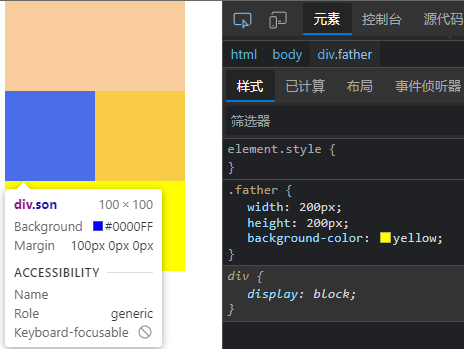
取消盒子的margin塌陷
如图所示,父元素盒子不做设置,当子盒子设置margin-top后,父元素盒子也会随之变化.

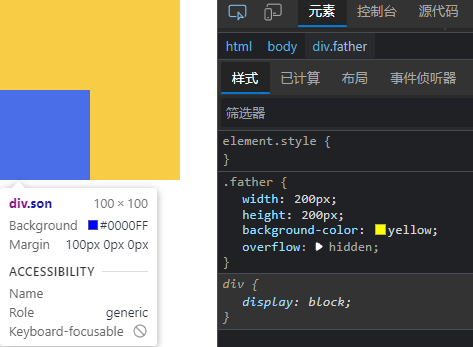
此时给父元素设置overflow:hidden创建块级格式化上下文可以有效解决margin塌陷问题

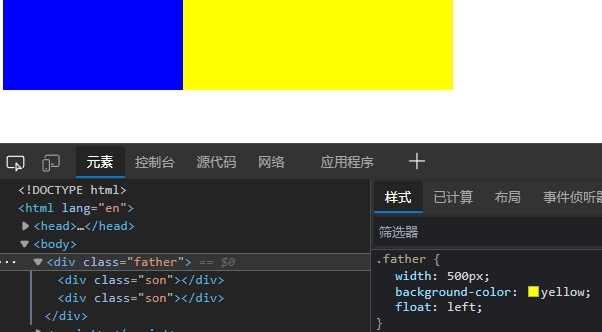
清除浮动

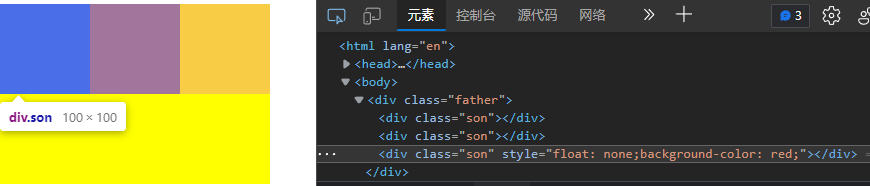
如图所示,当父盒子中有元素浮动,有元素不浮动时,不浮动的元素会出现在浮动元素下方此时给浮动元素设置overflow:hidden可以清除浮动,显示出不浮动元素.
当然清除浮动还有其他几种方法,这些后续再谈